Spread
Spread는 반복가능한 객체(Iterables)에서 요소들을 바로 Key-Value의 형태로 만들어서 사용하게 해주는 문법이다.
Iterable의 요소들을에 대한 접근이 훤씬 용이하다.


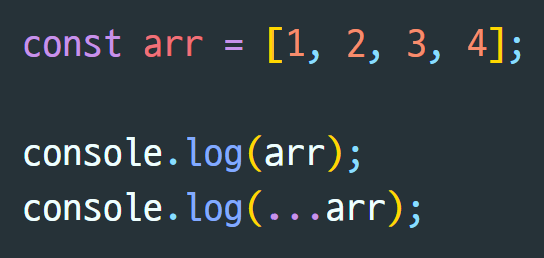
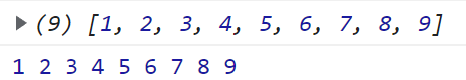
위의 출력문은 배열의 형태로, 아래의 출력문은 값이 바로 출력된 것을 알 수 있다.
...arr 이 짧은 코드가 arr의 요소들을 Key-Value의 형태로 바꾸어서 요소들에 바로 접근한 것이다.
원래 배열의 요소에 접근하려면 인덱스를 사용해야하지만 인덱스를 사용하지 않고도 바로 접근할 수 있는 것이다.
배열(반복 가능 객체)의 모든 요소들에 대한 Key-Value의 쌍을 만드니 배열을 모든 요소를 배열에서 꺼낸것과 같이 사용할 수 있다.
요소에 대한 직접적인(?) 접근이 가능하니 활용할 수 있는 방법이 많다.


arr의 요소들과 arr2의 요소들을 통해서 새로운 배열 arr3을 만들었다.
물론 새로운 배열 arr3의 요소들에게도 Spread 연산자를 통해 바로 접근할 수 있다.
이처럼 Spread 연산자를 잘 활용하면 기존의 배열 함수(Push, Concat)을 쓰지 않아도 된다. 훨씬 간편하다.
Spread은 Object에서도 사용이 가능하다.


익숙한 예제가 보인다 그리고 콘솔창에는 출력된 user 객체의 구조가 보인다.
user 객체는 usercode:1, username: "jaean"이라는 Key-Value를 가지고 있지만 내부객체(UserMst or UserDtl)는 보이지 않는다. 위에서 배열 두개를 합칠 때와 비슷하다.
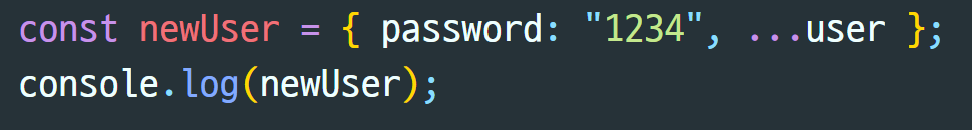
Spread를 통해 Object에서도 요소들에 대한 직접적인(?) 접근이 가능하다.
UserMst와 UserDtl의 요소들을 통해 Key-Value를 만들고 이를 user객체 안에 넣은 것이다.


Spread를 통해 구조 분해도 된다.
보통 구조 분해를 할 때 하나의 변수에는 하나의 값이 들어갔었지만 ( const {username, usercode} = user; )
Rest연산자를 사용하면 하나의 변수에 모든 값을 담을 수 있다.
말 그대로 user객체가 복제 되었다.


둘은 서로 완전히 다른 객체인 것을 확인 할 수 있다.
사실 당연한 소리다. 요소들을 통해 새로운 객체를 만들었으니
이때 조건을 걸 수도 있다.


해당 예제에서 true와 false가 보일 것이다.
true일 경우 오른쪽 값이 추가가 되고 false일 경우 추가되지 않는다
false일 경우 오른쪽에 있는 요소에 대한 Key-Value는 생성조차 되지 않는다.
userMst의 요소들을 불러온 후 논리연산에서 결과가 true이니 요소들의 Key-Value들이 user2에 추가가 된 것이다.
userDtl의 요소들을 불러온 후 논리연산에서 결과가 false가 되니 해당 실행문은 거짓이 되어 요소들의 Key-Value는 user2에 추가되지 않았다.
이때 활용을 위해선 true와 false의 자리엔 조건식이 오면 된다.
Rest
Rest도 동일하게 ...을 사용한다.
그런데 여기서 Spread와 Rest의 차이점을 한번 집고 가야겠다.
Spread는 말 그대로 어떠한 객체를 spread해서 요소들에 대한 Key-Value를 만들지만
Rest는 요소들을 하나로 contract 한다. 여러개의 요소들로 하나의 배열을 만든다.
Rest는 함수의 매개 변수부분에서만 사용할 수 있다.
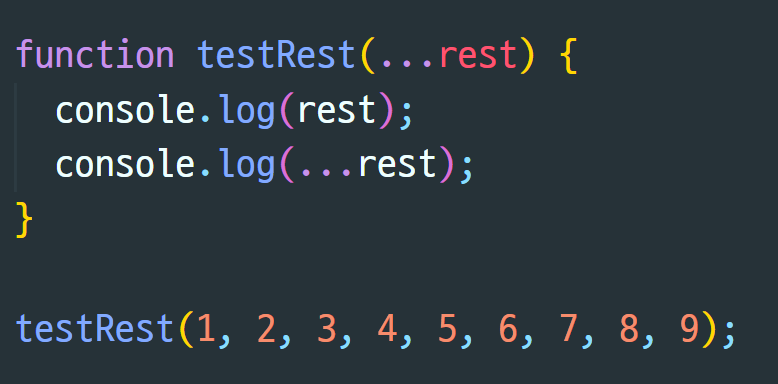
그냥 ...이 함수의 매개변수 부분에 있으면 이 함수는 매개변수를 무한대로 받을 수 있다고만 생각해도 된다.


testRest에 몇개의 인수를 넣든 상관이 모두 그대로 출력된다.
이때 rest를 출력했더니 testRest에 들어간 모든 인수들이 하나의 배열로 묶여있는 것을 확인 할 수 있다.


Rest를 통해 모든 인수들을 하나의 배열로 만들고 Spread를 통해 또 해당 배열의 요소를 바로 출력했다.
사실 잘 쓰기만 하면 된다. 쓰다보면 저절로 외워질 테니까
함수의 모든 인수들을 꼭 하나의 배열에만 넣어야하는 것은 아니다.


첫번째 요소는 firstEl, 두번째 요소는 secondEl에서 받고 나머지는 다 rest에서 받는다.
이때 주의해야할 점으로 rest는 항상 뒤에 있어야한다는 점이다. rest가 앞에 올 수는 없다.
파이썬의 function example(arg1, arg2, *args); 라고 생각하면 된다.


위의 예제와 똑같은 코드인데 Rest부분을 return으로 넘겨서 출력한 것이다.
이제 Spread와 Rest를 활용해 보겠다.



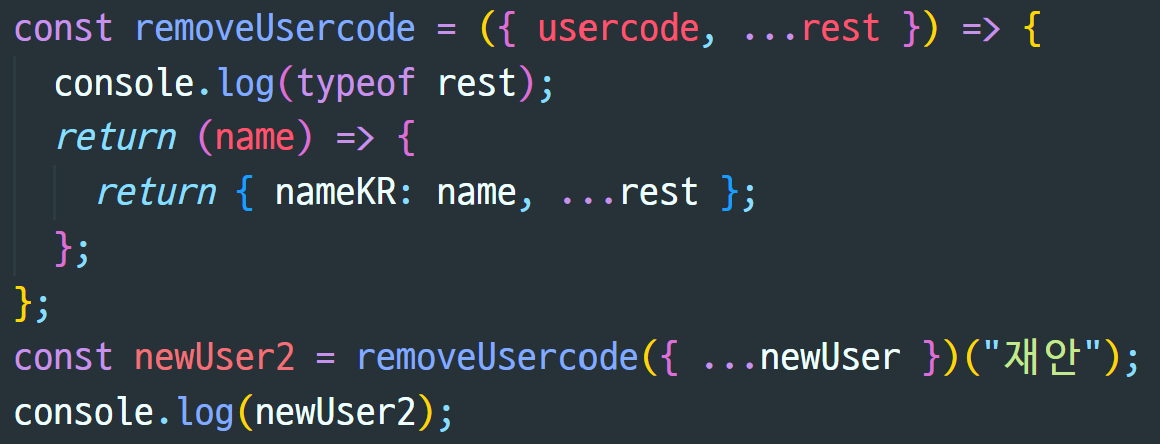
user 객체에 Spread를 사용한 것이다. 그리고 destucturing의 기본값을 사용하였다.


removeUsercode는 중첩함수이다. 첫번째 함수의 인수로 newUser의 요소들을 넘겨주었고 이때 usercode가 날아갔다.
다음 내부함수의 인수인 "재안"은 nameKR의 값으로 사용되어 nameKR, username, password의 object를 만들었다.
만들어진 object는 newUser2에 저장되었다.
'Javascript > Javascript 기초' 카테고리의 다른 글
| [Javascript] Ajax 개념, 사용 (회원가입시 ID 중복체크) (0) | 2022.07.05 |
|---|---|
| [Javascript] JSON 작성, 사용 (Javascript Object Notation) (0) | 2022.06.23 |
| [Javascript] 구조 분해 (Array Destructuring, Object Destructuring) (0) | 2022.06.12 |
| [Javascript] 백틱 (backtick, template literal) (0) | 2022.06.11 |
| [Javascript] 함수, 화살표 함수 (function, arrow function) (0) | 2022.06.10 |