Destructuring
Object Destructuring, Array Destructuring, Function Destructuring에 대해 알아보기 전에 정리해야하는 개념이 하나 있다.
여기서 Desturcturing의 의미는 Desturctive와 조금 다르게 이해해야한다는 것이다.
Destructurize(분해)와 Desturctive(파괴)의 차이점을 알고 공부하는 것이 좋겠다.
Object를 파괴하는 것이 아니라 Object를 복사해서 분해하는 것이다. 이렇게 접근하면 훨씬 이해가 쉽다.
Destructuring은 여러가지 데이터 집합에서 (object, array) 어떠한 부분만 가져오는 것이 목적이다.
물론 다른 목적들도 있지만 다른 목적들은 잠시후에서 알아보겠다.
가장 간단한 예제부터 알아보겠다.
Array Destructuring
배열을 분해해서 요소들을 변수에 담아 사용하는 방법이다.
이렇게 하면 인덱스를 사용하지 않고도 배열 요소를 사용할 수 있다.


각 배열의 요소들이 변수에 저장되었다.
이때 skill들은 배열이 아닌 각각의 변수들이다. 각각의 변수에 배열 요소를 하나씩 순서대로 대입하는 것이다.
한가지 주의해야할 사항으로, Destructuring은 선언과 동기에 무조건 초기화 되어야 한다는 것이다.
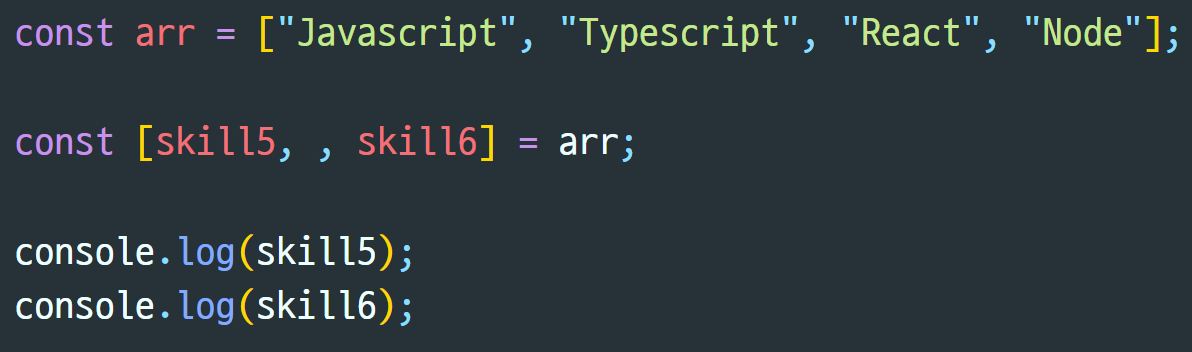
그리고 꼭 모든 요소를 가져올 필요는 없다. Destructing을 할 때 필요 없는 부분은 생략할 수 있다.


필요 없는 배열의 요소는 쉼표를 사용해 그냥 생략할 수 있다.
배열에서 필요한 요소들만 부분적으로 가져오는데 인덱스를 사용하지 않으니 코드가 훨씬 줄어들었다.
Destructuring을 사용할 때 값 전달 요소로 꼭 배열이 아니여도 된다. 모든 iterables은 사용이 가능하다.
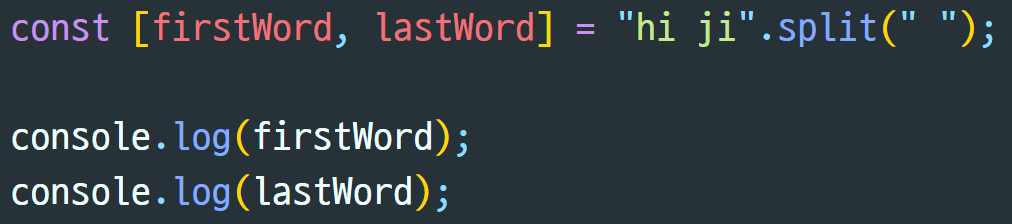
심지어 문자열도 된다.


그런데 값 전달은 의도한대로 안될 수도 있으니 잘 확인해야한다. (이렇게하면 'hi' 'ji'가 출력될 줄 알았다.)


이렇게 하니 된다.
그리고 만약 변수의 개수와 값의 개수가 맞지 않아도 된다.
오른쪽에서 값이 없으면 변수는 그냥 undefined로 정의되고
값을 대입할 변수가 없으면 그냥 값은 없어진다.


기본 값을 지정할 수도 있다.
변수 값을 서로 바꿀 수도 있다.


진짜 할 수 있는게 너무 많다. 그래도 잘 사용하면 코드가 훨씬 짧아질테니 좋다.
Object Destructuring
객체를 분해해야하는 경우는 객체가 많은 데이터들을 가지고 있을 때이다.


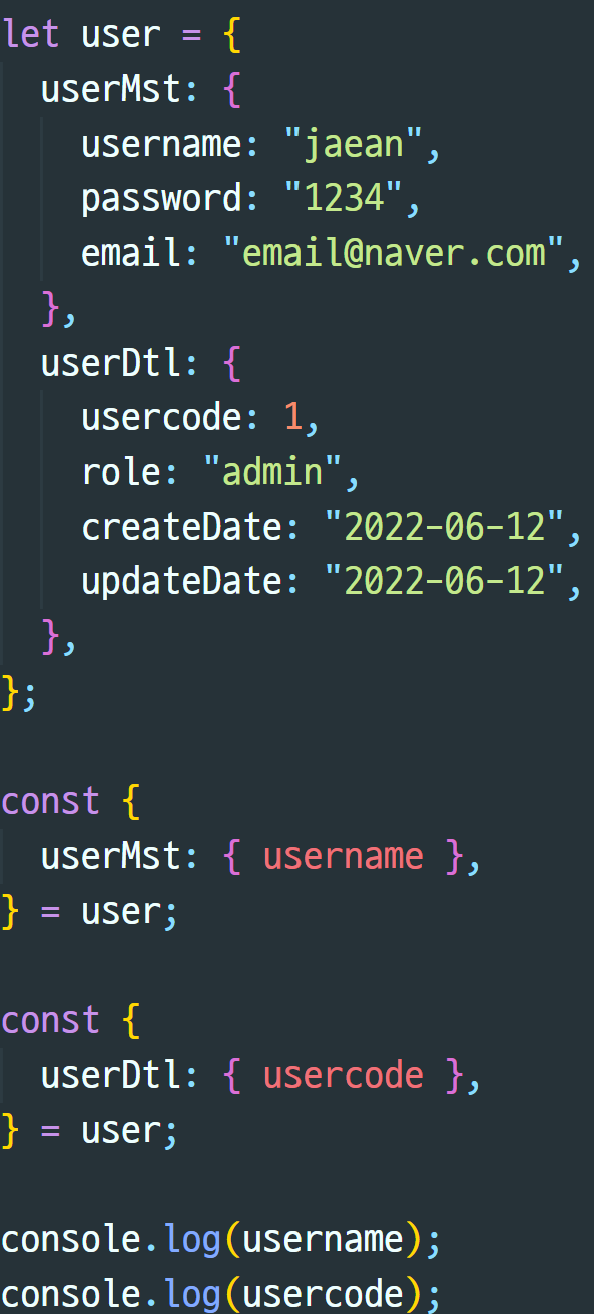
임의로 user 객체를 간단히 만들어보았다.
콘솔에서 user 객체의 데이터 일부분만 가져온 것을 확인할 수 있다.
그리고 변수명이 같다면 변수 선언의 순서는 상관이 없다.
물론 다른 방법도 있다.


변수를 먼저 선언하고 변수에 값을 대입할 수도 있다.
({width: 100, height: 50, backgroundColor:"dodgerblue"}는 다른 element의 속성을 가져온 것이라고 가정하자.)
이때 주의해야할점은 ( 소괄호 ) 를 통해 꼭 감싸줘야 한다는 것이다.
소괄호로 감싸면 코드블럭이 아닌 표현식으로 해석되기 때문에 소괄호로 감싸주어야한다.
이미 선언된 변수 또는 사용중인 변수의 값을 받아온 데이터의 값으로 수정하고 싶을 때 이렇게 사용한다.
그리고 만약 객체 구조가 중첩되어 있다면 아래와 같이 하면 된다.


여기서도 임의로 user객체의 구조를 바꾸었다.
예제와 같이 객체가 중첩구조를 가지고있을 경우 { 중괄호 }를 잘 사용하여 데이터를 부분적으로 가져올 수 있다.
이때 주의해야할 점으로 변수는 username과 usercode만 생성됐다는 것이다.
여기서 userMst, userDtl은 변수가 아니다.
user객체 내부의 userMst 또는 userDtl의 내부의 값에 접근할 때 참조되는 내부객체 이름이다.
변수명이 같아야 Destructuring을 할 때 자동으로 mapping된다고 했다.
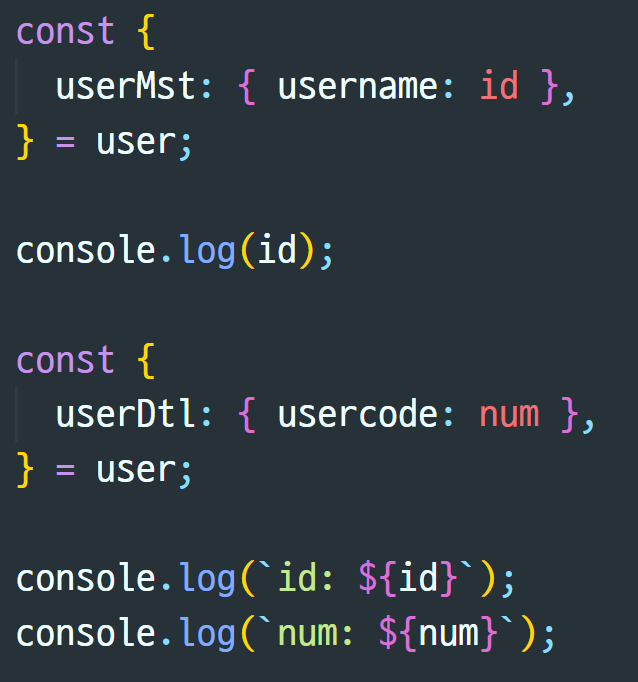
그런데 이때 우리가 사용하는 변수명을 바꿀 수도 있다.


username과 mapping되는 값을 가져왔지만 우리는 이 값을 id 변수에 저장했다.
똑같이 usercode와 mapping되는 값을 가져왔지만 우리는 이 값을 num 변수에 저장했다.
변수명이 마음에 안들 때 사용하면 되겠다.
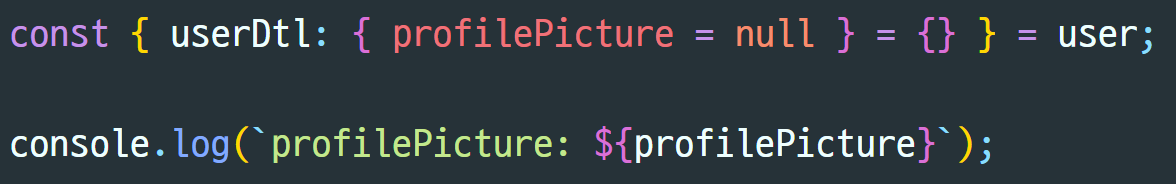
그리고 배열에서와 같이 객체에서도 기본값을 줄 수 있다.


위의 user 객체에는 profilePicture라는 값이 없었다.
그런데 해당 예제에서는 profilePicture에 접근을 했으니 당연히 값을 받아올 수 없을 것이다.
이때 profilePicture는 null값을 기본으로 가지게된다.
마지막으로 위에서 알아봤던 개념들중 몇개를 활용해 볼 것이다.


이미 선언되어있던 변수들의 값을 위의 개념들을 통해 수정하였다.
'Frontend > Javascript' 카테고리의 다른 글
| [Javascript] JSON 작성, 사용 (Javascript Object Notation) (0) | 2022.06.23 |
|---|---|
| [Javascript] Spread, Rest 연산자 (...) (0) | 2022.06.13 |
| [Javascript] 백틱 (backtick, template literal) (0) | 2022.06.11 |
| [Javascript] 함수, 화살표 함수 (function, arrow function) (0) | 2022.06.10 |
| [Javascript] 루프와 반복 (loop and iteration) (0) | 2022.05.05 |