우선 JSON이란 Javascript의 문자열을 기반으로 구조화된 데이터 포맷이다. (XML 대안)
JSON은 일반적으로 웹 어플리케이션 통신에 사용되는데 Javascript의 문자열을 기반으로 한다고해서 꼭 Javascript에서만 사용가능한 것은 아니다.
데이터를 송수신할 때 JSON은 문자열의 형태를 띈다. 이는 따로 문자열로 변환해주어야하는 것이다.
하지만 수신된 데이터를 사용할 때는 JSON객체를 사용해서 parse를 해주어야한다.
Javascript에서는 stringify(), parse()를 사용해서데이터를 변환한다.
JSON -> string => stringify
string -> JSON => parse



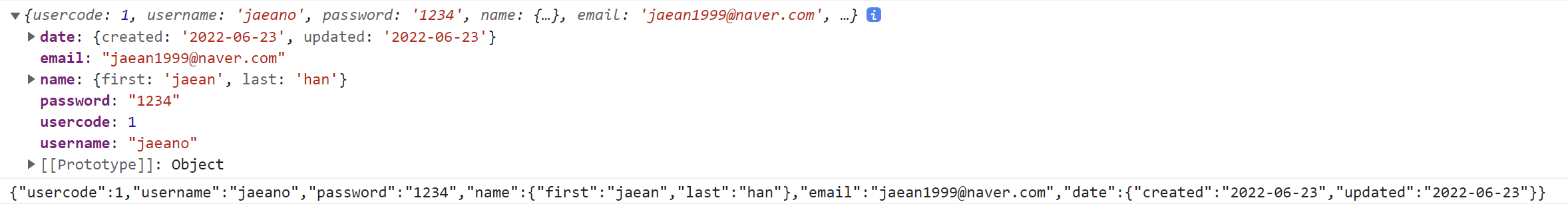
특별할게 없는 Javascript의 객체이다.
Javascript에서는 이렇게 객체를 선언하고 이 데이터 송신전에 이 객체를 stringify해서 보내면 된다.


Console을 보면 userData는 Object, stringifiedData는 문자열로 출력된 것을 볼 수 있다.


객체내부의 배열도 가능하다.
하지만 자바스크립트의 객체에 stringify만 사용하면 되는 것은 아니고 JSON 작성시 주의해야할 점들이 있다.
JSON에 메소드는 담지 못하며 JSON은 Property와 해당 Value만 담을 수 있다.
Property를 표현할 때는 항상 "쌍따옴표"를 사용해야하며 (사용하지 않으면 안된다.)
stringify는 객체를 문자열로 변환만 해주기에 , ; 등 이런 문자들을 잘못 배치하면 해당 JSON은 사용할 수 없게 된다.
이때 JSONLint를 사용해 해당 JSON이 사용가능 여부를 확인할 수 있다.
The JSON Validator
JSONLint is the free online validator and reformatter tool for JSON, a lightweight data-interchange format.
jsonlint.com
그리고 이제 문자열을 자바스크립트 객체로도 변환해 볼 것이다.


문자열이였던 stringifiedData를 parse를 사용해 자바스크립트 객체로 형변환 하였다.
이제 실제로 JSON을 사용해 데이터 송수신을 해볼 것이다.
이때 사용 예제는 DMN의 예제를 활용할 것이다.
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/JSON
Working with JSON - Learn web development | MDN
In this article, we've given you a simple guide to using JSON in your programs, including how to create and parse JSON, and how to access data locked inside it. In the next article, we'll begin looking at object-oriented JavaScript.
developer.mozilla.org
JSON을 송신하기위해서는 XMLHttpRequest API를 사용하면 된다.
해당 사이트에 올라와있는 두 개의 파일을 사용할 것이다.
superheros.html
style.css
해당 html은 현재 body가 비어져있다. JSON으로 데이터를 받아와서 받아온 데이터를 통해 view를 만들 것이다.
style.css는 view를 만들기위한 css들이 저장되어있다.

requestURL은 JSON이 저장되어있는 URL이다. 외부에서 JSON을 받아올 것이다.
XMLHttpRequest API를 사용하려면 우선 XMLHttpRequest의 인스턴스를 생성해야한다.
해당 인스턴스를 request에 저장하였다.
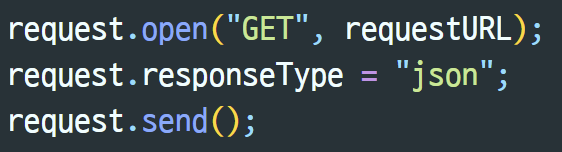
XMLHttpRequest의 open메소드를 사용해 해당 request의 속성들을 설정할 수 있다.
open 메소드는 최대 5개의 매개변수를 받을 수 있다.
open(METHOD, URL, ASYNC, USER, PASSWORD)
- METHOD에는 HTTP request method가 들어간다. 보통 GET 또는 POST가 들어간다. HTTP request method가 아닐경우 무시한다.
- URL에는 url 링크가 들어가고
- ASYNC는 동기 비동기의 개념인데 true가 기본값이며 false로 설정시 url의 response가 올 때 까지 무한정 대기한다.
- USER와 PASSWORD는 request요청시 username이나 password가 필요하다면 넣어주면 된다 기본값은 null이다.
해당 예제에서는 method, url만 사용했다.

responseType="json"을 통해 XMLHttpRequest 인스턴스에게 서버에서 JSON 데이터를 반환할 것이라는 것 그리고 해당 JSON을 자바스크립트의 객체로 변환할 것을 설정한 것이다.
responseType="text"를 사용한다면 반환값은 문자열이다.
send()를 사용해 request를 요청을 하였다. (그동안 request를 만든 것이고 send를 통해 외부에 요청)


onload는 해당 요청에대한 응답이 돌아오면 실행되는 함수이다.
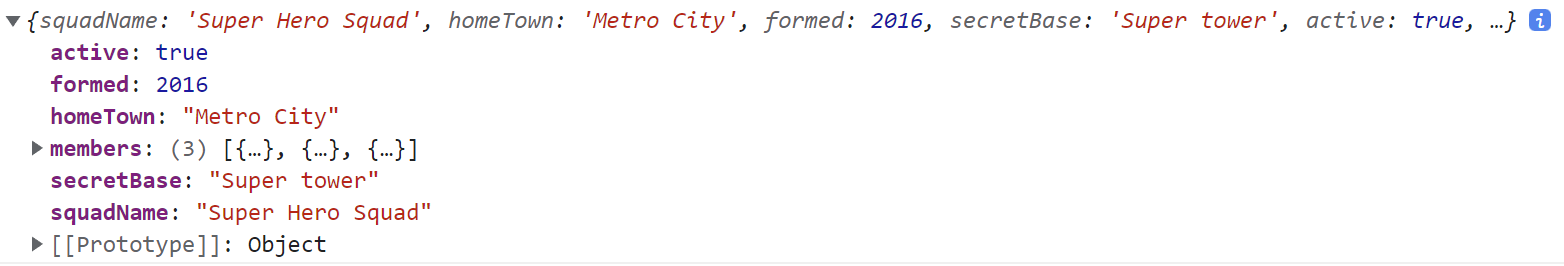
request에 대한 response를 superHeroes에 저장하고 출력하였다.
외부에서 JSON을 잘 받아온 것을 확인할 수 있다.
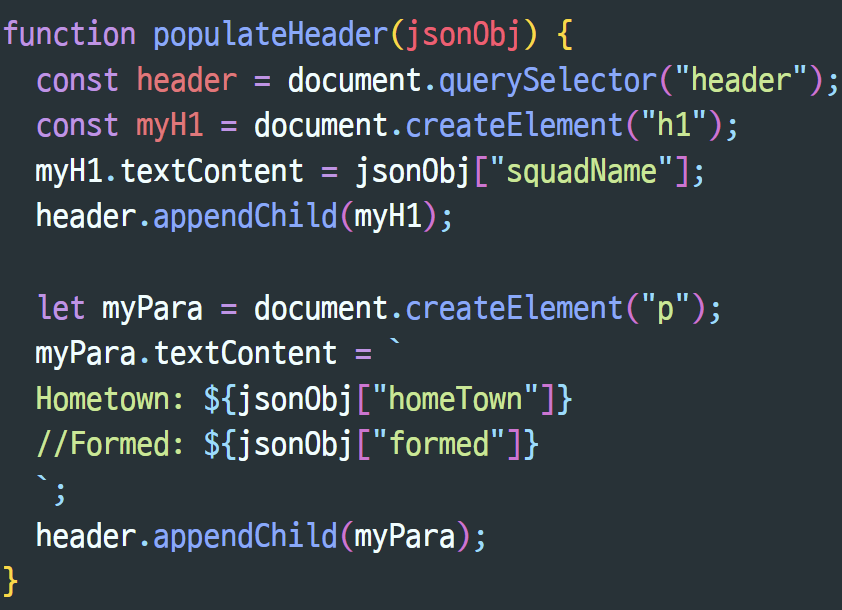
잘 받아와지는 것을 확인했으니 이제 JSON을 받아와서 HTML의 요소로 사용해야겠다.



원래는 비어져있던 HTML파일이였는데 해당 자바스크립트 코드들로 인해 아래와 같이 변하였다.

여기까지 JSON의 수신과 내부 활용을 알아보았다.
혹시 직접 해보고 싶다면 아래의 사이트를 활용하는것이 좋겠다.
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Test_your_skills:_JSON
얼마나 이해했는지 확인해보자: JSON - Web 개발 학습하기 | MDN
이 테스트의 목표는 JSON으로 작업하기를 잘 이해했는지 평가해보는 것입니다.
developer.mozilla.org
'Frontend > Javascript' 카테고리의 다른 글
| [Javascript] 자바스크립트 특징 (0) | 2024.03.17 |
|---|---|
| [Javascript] Ajax 개념, 사용 (회원가입시 ID 중복체크) (0) | 2022.07.05 |
| [Javascript] Spread, Rest 연산자 (...) (0) | 2022.06.13 |
| [Javascript] 구조 분해 (Array Destructuring, Object Destructuring) (0) | 2022.06.12 |
| [Javascript] 백틱 (backtick, template literal) (0) | 2022.06.11 |