자바스크립트에 백틱이라는 기능이있는데 이는 파이썬의 f-string과도 비슷하다.
파이썬의 f-stirng에도 { 중괄호 }를 통해 해당 문자열에 값을 바로 삽입 할 수 있었던 것처럼
자바스크립트에도 문자열 내부에 값을 바로 삽입 할 수 있다.
자바스크립스에서는 아래와 같은 문법을 사용한다.
백틱


백틱 사이에 ${ }를 사용해서 expression을 넣는다.
이때 ${ }는 place holder 라고 한다.
이것 외에도 백틱만 가능한 기능도 있다.


백틱을 사용하면 이렇게 입력시 엔터를 사용할 수 있다.
매우 편리하다. single quote와 double quote는 안된다.
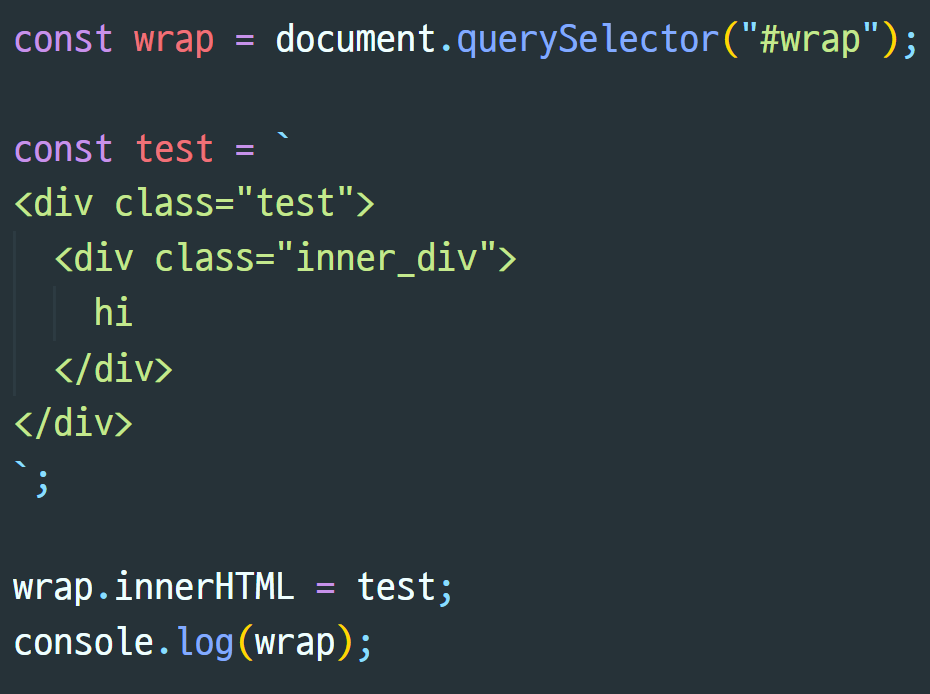
이는 아래 예제에서 활용된다.


이처럼 실제 HTML을 작성하는 것 처럼 할 수 있다.
그리고 또 신기한 기능이 하나 더 있다.


이와 같이 백틱을 사용해 함수를 호출할 수도 있다.
첫번째 방법처럼 인자를 직접 주지 않아도
두번째 방법처럼 백틱을 사용하면 괄호를 사용하지 않아도 호출은 할 수 있다.
백틱으로 전달된 값은 배열로 전달되며 배열의 첫번 째 요소에 저장되어있다.
위의 개념들을 합치면 아래 예제와 같은 형식으로도 사용 가능하다.


style함수는 인자하나를 받아서
createElement()를 실행한다
그리고
다음의 익명함수를 실행하는 것이다.
위에서 함수명에 백틱을 붙이면 함수가 실행된다는 것을 확인했었다.
해당 예제에서도 함수 옆에 백틱이 붙어있는 것을 확인하면 이해할 수 있을 것이다.
'Frontend > Javascript' 카테고리의 다른 글
| [Javascript] Spread, Rest 연산자 (...) (0) | 2022.06.13 |
|---|---|
| [Javascript] 구조 분해 (Array Destructuring, Object Destructuring) (0) | 2022.06.12 |
| [Javascript] 함수, 화살표 함수 (function, arrow function) (0) | 2022.06.10 |
| [Javascript] 루프와 반복 (loop and iteration) (0) | 2022.05.05 |
| [Javascript] 흐름 제어 (Flow Controls) (0) | 2022.05.03 |